This is default featured post 1 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com.
This is default featured post 2 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com.
This is default featured post 3 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com.
This is default featured post 4 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com.
This is default featured post 5 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.This theme is Bloggerized by Lasantha Bandara - Premiumbloggertemplates.com.
quinta-feira, 29 de março de 2012
Como tirar fotos no gta san andreas
quarta-feira, 28 de março de 2012
Como colocar a vila do chaves no CS 1.6
 |
| Casa de Dona Florinda |
 |
| Primeiro Pátio da Vila |
 |
| Casa do seu Madruga |
 |
| Segundo Pátio da Vila |

sexta-feira, 23 de março de 2012
Como colocar mods em GTA San Andreas
Vamos ao tutorial:
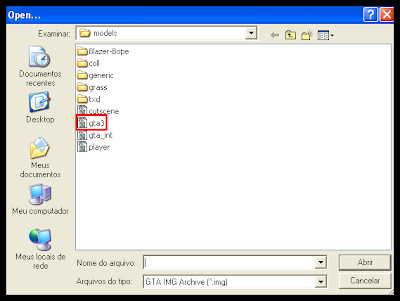
1º Abra o programa click em File - Open Ctrl + L, vai abrir outra janela e procure por este arquivo no seu pc que fica na pasta onde está o jogo (Gta 3).
5º Copie e cole o nome do arquivo dff que você fez o download onde está indicando e click em localizar - próximo, ao encontrar o arquivo click com o botão direito do Mouse - Replace que significa ''substituir''. faça a mesma coisa com txd.
segunda-feira, 19 de março de 2012
Como colocar os parceiros do blog em banner deslizante
Por que colocar os parceiros no menu do blog?
Eu testei no meu blog até que deu quase certo só que o nome que coloquei ''parceiros'' ficou fora do lugar e começou a deslizar toda a barra lateral do blog.
Veja o exemplo.
Height: 200px - Altura
Width: 150px - Largura
Border: 5px - Largura da borda do quadro
Solid #000000 - Cor da borda
Background-color: 33ff00 - Cor de fundo do quadro
Exemplo do quadro com vai ficar.


domingo, 18 de março de 2012
quinta-feira, 15 de março de 2012
Como colocar postagens em destaques em blog
4º Etapa: Como colocar os nomes, links e imagens.
Onde tem:
LINK DA POSTAGEM: coloque o link da sua postagem.
TÍTULO DA POSTAGEM': coloque o título da postagem
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgTnzHH7CTZc7WQpOhzW4RiyC_aFvucgjKyfn8KmrxmC48LRA8fkzwOcJL_MMbLUx-PHuPaBcYLRhCl1UiMAUd8VN92ezwhfNe9k5iFBvLTmzzp5o18yWb3j8SYjo6b0wGxjQhe6a600x1E/s1600/greysanatomy.png e coloque o link da imagem.

segunda-feira, 12 de março de 2012
Como colocar menu personalizado em blog

quarta-feira, 7 de março de 2012
Como colocar ''hack leia mais'' em blog
Caso queira que apareça uma imagem ao invés da palavra substituir ''Leia Mais'' por este código: <img src='Endereço da Imagem' />
dicasdeelite.blogspot.com terça-feira, 6 de março de 2012
Como colocar título em movimento em blog
Como colocar o título em movimento em blog?
Click para fazer o Download do código.

segunda-feira, 5 de março de 2012
Como chegar a 1 milhão de visitas ou mais no seu blog ou site
Como pegar esses código?